Google开发者模式
1, Google F12 打开控制台界面,详情如图.
Elements:页面元素,可以进行编辑,查看实时效果
Console:模拟JS控制台,可以在此处直接写代码(脚本文件),实现一些自动化任务
Sources:查看加载本页面所调用的资源
Network:查看js模拟的http请求可以实时的看到请求地址,点击请求地址,会把请求的头信息和响应信息等数据展示出来
Performance:性能分析
2,源码定位:右键点击检查,定位到指定元素的源码.
3, - console.log:用于输出普通信息
- console.info:用于输出提示性信息
- console.error:用于输出错误信息
- console.warn:用于输出警示信息
- console.debug:用于输出调试信息
- console.group:输出一组信息的开头
- console.groupEnd:结束一组输出信息
- console.assert:对输入的表达式进行断言,表达式为False输出相应信息
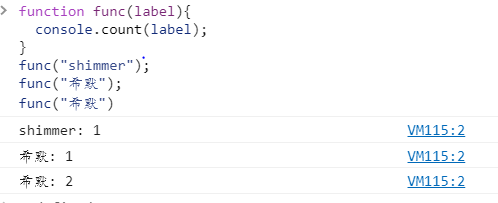
- console.count:统计它本身被调用的次数,接受一个参数作为标签,对不同函数执行次数进行分类,图示:

- console.dir():打印特定对象的详细信息.可以将DOM结点以DOM树的结构进行输出
- console.time(),console.timeEnd:统计之间代码运行时间